
Click to judge
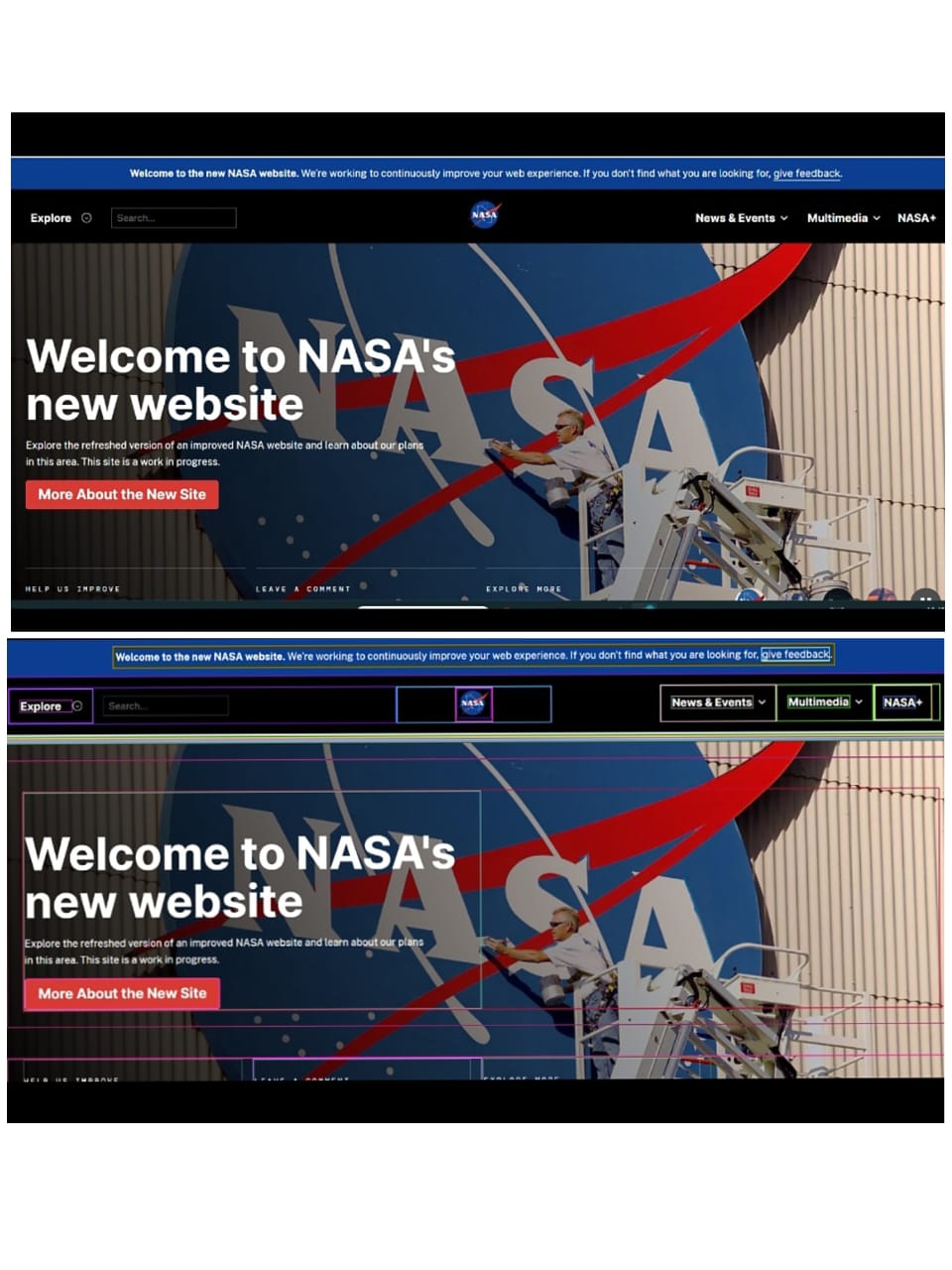
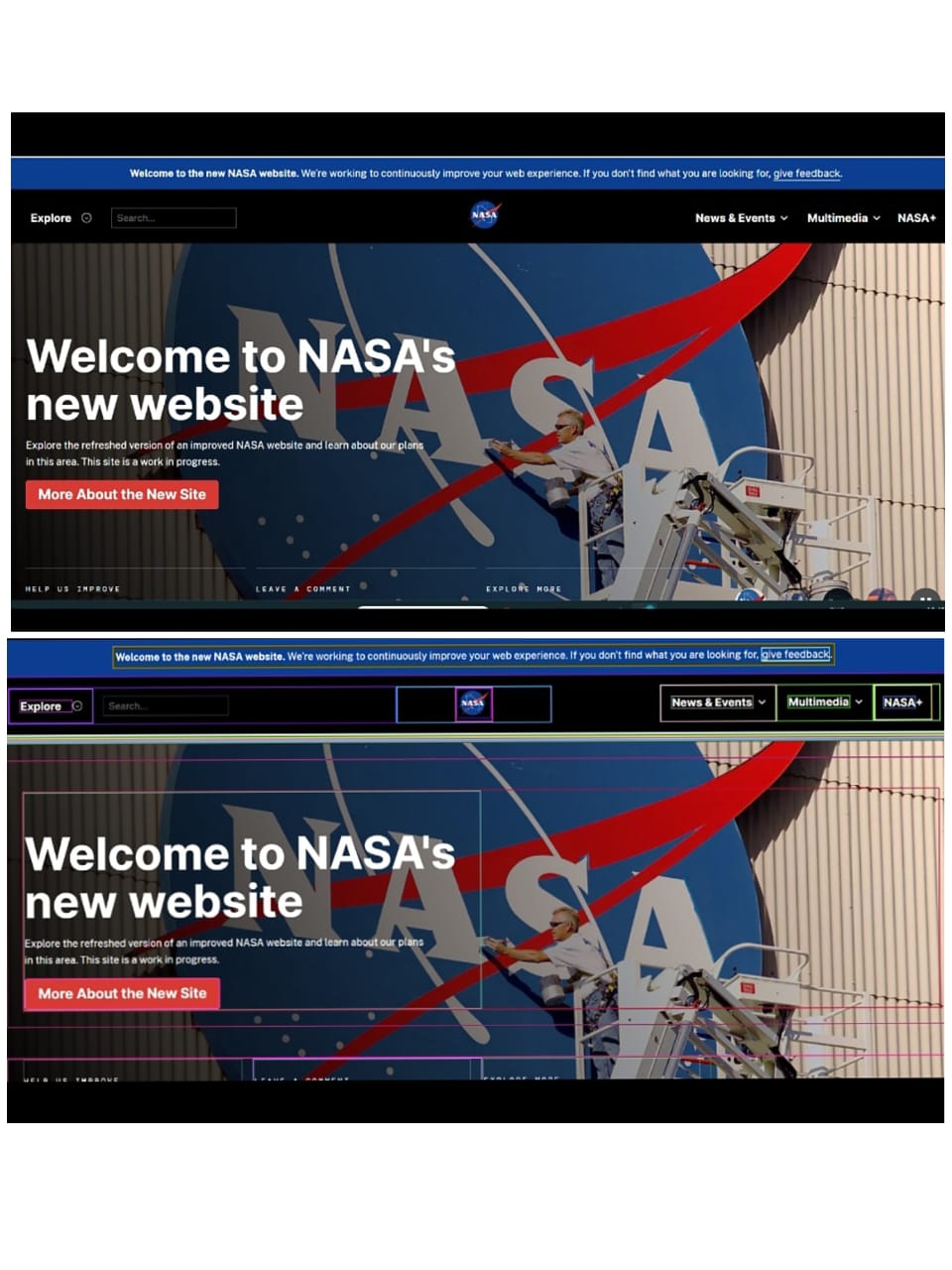
Easily judge the website's whole structure with just by one click on the devDiv extension icon in the toolbar.
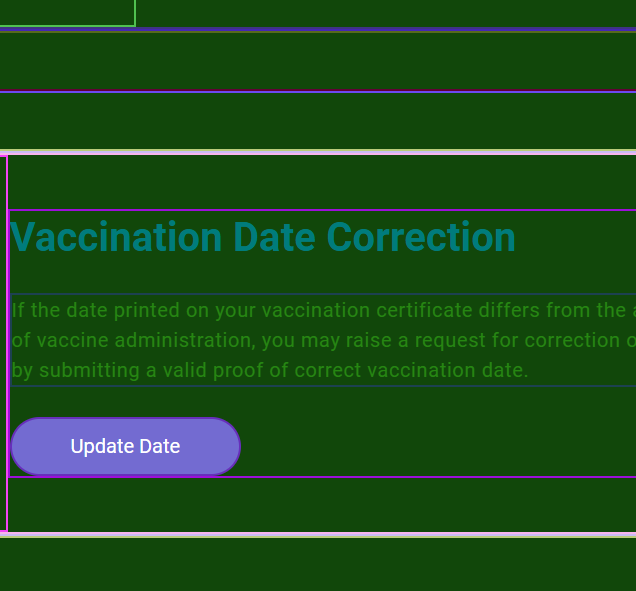
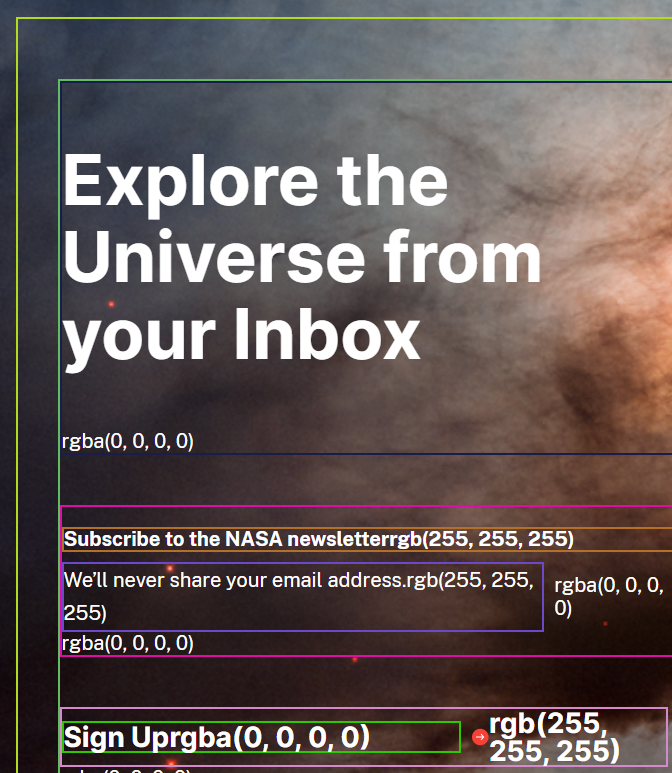
Search different tags with amazing colors
No need to hover on different parts of the page to find the h1, div tags, etc.
Lock your Privacy
devDiv never stores any history, URLs or private data. It is 100% safe and secure.
Easy to obtain interpret color combinations
Get the rgba colors of different tags easily.
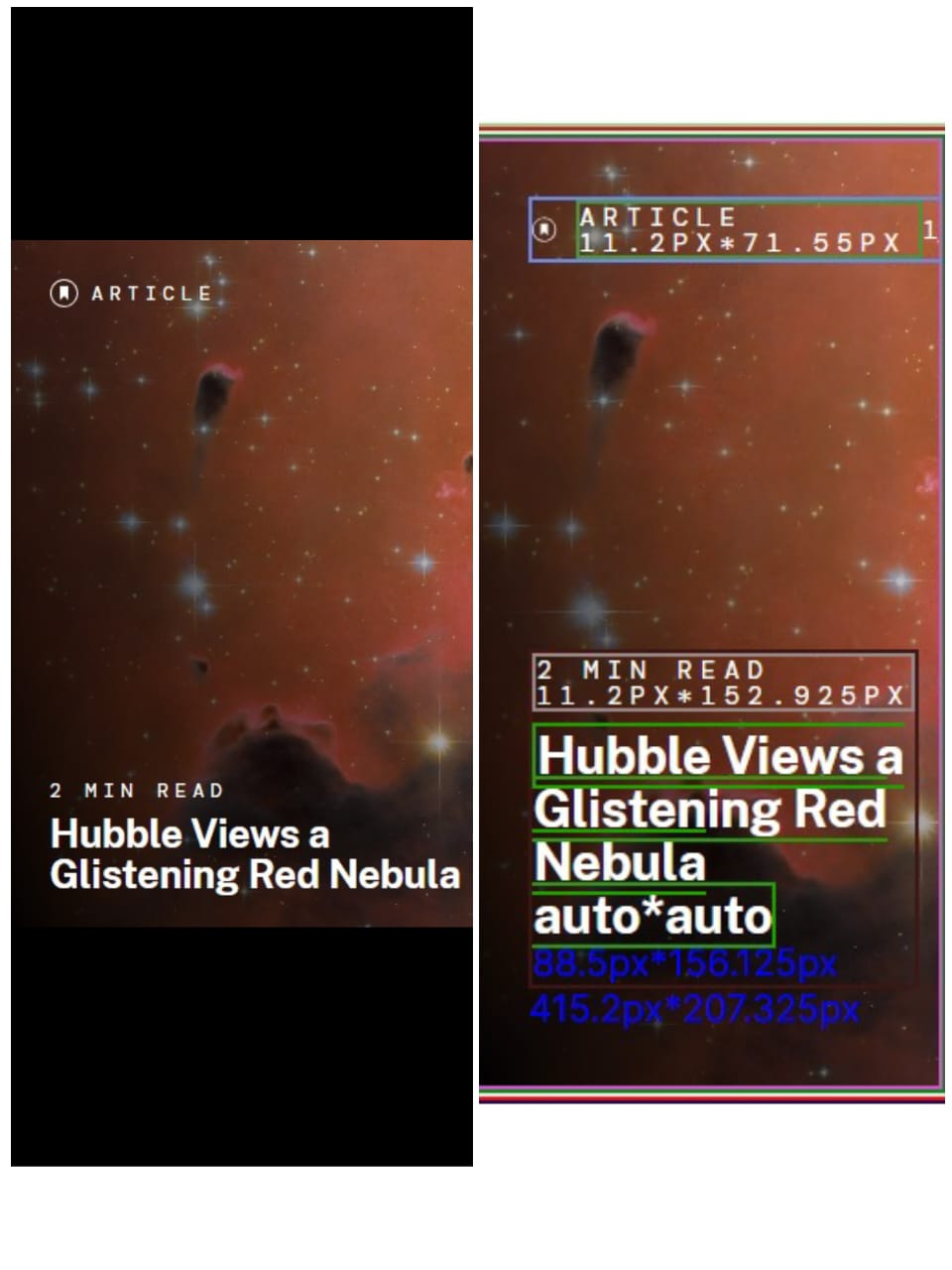
One touch height and width
You can get the precise height and width with devDiv fill.




devDiv is currently compatible with Google Chrome
Yes, all the borders and colors are only applied on the current page.It neither saves anything nor changes the user's private informations.Kairy also does not use any tracking code or cookies.
The purpose of devDiv is to enable the beginner to provide all the basic needs to make a clone of the website or to make their own website.By devDiv one can easily make organized components without clicking the inspect button as it gives the color,height, etc of the components.